
「うちのホームページ、スマホで見ると文字が小さい…」
「古いサイトだけど、そのままでも大丈夫?」
そのままにしていると、検索順位やお問い合わせ数が大きく落ちている可能性があります。
現在、ホームページのアクセスの約70%以上がスマホからと言われており、スマホに最適化されていないサイトは大きな機会損失に繋がります。
この記事では、スマホ対応(レスポンシブデザイン)の重要性と、未対応によるリスク、改善方法までわかりやすくご紹介します。
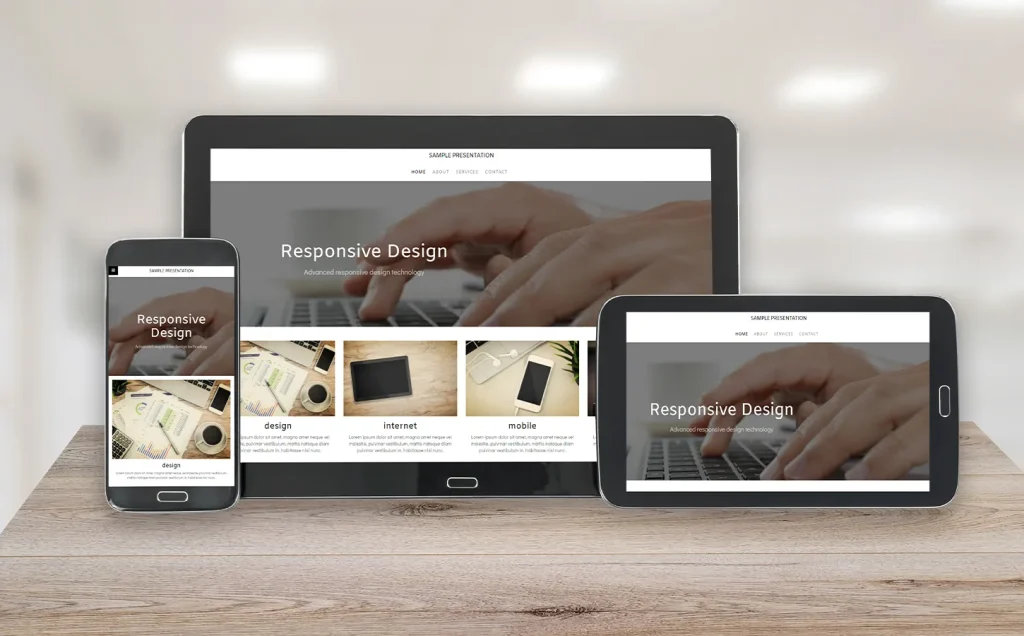
レスポンシブデザインとは?
レスポンシブデザインとは、スマホ・タブレット・PCなど画面サイズに応じて自動でレイアウトが最適化されるデザインのことです。
1つのURLで、すべてのデバイスに対応できるため、以下のようなメリットがあります。
スマホ対応が必須な3つの理由
✅ 理由①:Googleの検索順位に影響する(SEO対策)
Googleはモバイルファーストインデックス(MFI)を導入しています。
つまり、スマホでの表示を基準に、検索順位が決まるということ。
スマホで見づらいホームページは、それだけで順位を下げられてしまう可能性があります。
✅ 理由②:ユーザーの離脱率が高くなる
スマホで見たときに
- 文字が小さい
- ボタンが押しづらい
- レイアウトが崩れている
こういった不便があると、すぐにページを離れられてしまい、集客・売上に直結する機会を逃します。
✅ 理由③:SNSやLINEからの流入が増えている
Instagram、X(旧Twitter)、LINEなど、ほとんどがスマホ利用。
そこからの流入先がスマホに最適化されていなければ、せっかくの広告費や投稿もムダになってしまいます。
スマホ未対応のホームページが抱えるリスク
- 📉 検索順位が下がる
- 🧭 サイトからの離脱率が増える
- 💸 広告費の無駄遣いにつながる
- 🙅♂️ 信頼性が下がる(古くさく見える)
【比較】スマホ対応していないサイト vs 対応済みサイト
| 項目 | 非対応サイト | 対応済みサイト |
|---|---|---|
| 表示速度 | 遅い・崩れる | 早くて快適 |
| 操作性 | ボタンが小さい・タップしづらい | スムーズで押しやすい |
| 離脱率 | 高い | 低い |
| SEO評価 | マイナス評価 | プラス評価 |
| 成果 | 反応が出づらい | 問い合わせが増える傾向 |
オムニウェブなら、すべてのサイトがスマホ完全対応
- ✔ レスポンシブデザイン完全実装
- ✔ スマホ・タブレット・PCに自動最適化
- ✔ 表示崩れやタップしづらさゼロ
- ✔ 修正や改善もすぐに対応可能
制作実績も多数あるので、スマホ対応のビフォーアフターもご紹介可能です。
スマホ対応で成果が出た事例
📱 飲食店 / 東京都
スマホ非対応→スマホ対応サイトに切り替えたところ、Google検索順位が28位→7位にアップ。月間の予約件数も2倍に。
💼 不動産業 / 埼玉県
物件紹介ページをスマホ最適化したことで、お問い合わせ率が3倍に。
まとめ:スマホ最適化は今すぐ取り組むべき必須対策
もしあなたのサイトが古いままで、
- 「スマホで見にくい」
- 「読み込みが遅い」
- 「どこを押せばいいかわからない」
という状態なら、今すぐ改善することで、検索順位も集客も確実にアップできます。
「スマホ対応してないかも…」という方は、
無料診断・相談も受け付けているオムニウェブにぜひお問い合わせください!